 |
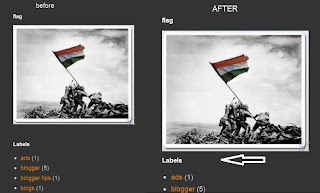
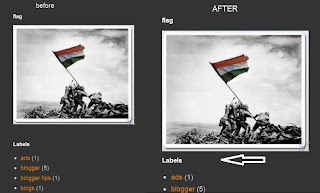
| Reduced space in sidebar widgets |
 |
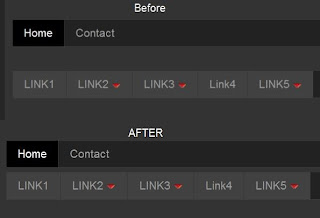
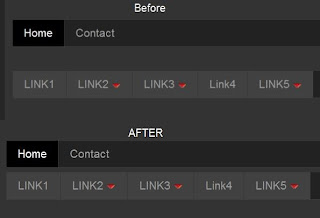
| Reduced space in header widgets |
Some times we face trouble in specific templates, where the space between the two widgets is more than the required space, making your blog look awkward. Also some times we require to reduce this space while placing some ads on our sites. So here in this tutorial i will show you how to reduce this weird space in following simple steps:
- Log in to your Blogger Account.
- Go to Template>> Customize>> Advanced >> Add CSS.
- Then paste the below code in Add CSS box and click enter and then save it.
.widget {
margin: 5px 0 0 0;
}
- now you can see that the space between your all widgets is reduced.
If you want to reduce the space between header widgets only then use this link:




0 comments:
Post a Comment